Tạo dev blog của riêng bạn với Ghost + Docker

Đây là blog đầu tiên được tạo từ Ghost Docker image.
Let's start 🫡
I - Chuẩn bị nguyên liệu
- Docker - đương nhiên rồi
- Clone repository mà tôi đã chuẩn bị sẵn nè (nhớ tặng sao nhen :))).
- server linux hoặc host local nếu bạn muốn.
II - Let's Cook
- Tại repo đã clone bạn sẽ thấy file
docker-compose.ymlnhư sau:
services:
ghost:
container_name: jg_blog
image: ghost:5-alpine
restart: always
ports:
- 7000:2368
env_file:
- .env
environment:
# see https://ghost.org/docs/config/#configuration-options
database__client: mysql
database__connection__host: db
database__connection__user: ${DB_USER} # must = root
database__connection__password: ${DB_PASSWORD}
database__connection__database: ${DB_NAME} # must = ghost
url: ${GHOST_URL}
# Bulk mail configuration - mailcatcher for testing
mail__options__host: mailcatcher
mail__options__port: 1025
mail__options__auth__user: ""
mail__options__auth__pass: ""
mail__options__secure_connection: false
# end of env variables
volumes:
- ghost:/var/lib/ghost/content
db:
container_name: blog_db
image: mysql:8.0
restart: always
env_file:
- .env
environment:
MYSQL_ROOT_PASSWORD: ${DB_PASSWORD}
volumes:
- db:/var/lib/mysql
mailcatcher:
image: sj26/mailcatcher:v0.8.2
container_name: ghost-smtp-container
ports:
- 1080:1080
healthcheck:
test: wget -q -O /dev/null http://mailcatcher:1080/
interval: 10s
retries: 80
volumes:
ghost:
db:
Mình sẽ đi chi tiết hơn vào một số phần chính để hiểu hơn nha
Service: Ghost
ghost:
container_name: jg_blog
image: ghost:5-alpine
restart: always
ports:
- 7000:2368
env_file:
- .env
environment:
# see https://ghost.org/docs/config/#configuration-options
database__client: mysql
database__connection__host: db
database__connection__user: ${DB_USER} # must = root
database__connection__password: ${DB_PASSWORD}
database__connection__database: ${DB_NAME} # must = ghost
url: ${GHOST_URL}
# Bulk mail configuration - mailcatcher for testing
mail__options__host: mailcatcher
mail__options__port: 1025
mail__options__auth__user: ""
mail__options__auth__pass: ""
mail__options__secure_connection: false
# end of env variables
volumes:
- ghost:/var/lib/ghost/content
- image: ghost
- ports: Mở cổng
2368của Ghost để có thể truy cập từ máy chủ qua cổng7000(hoặc tùy bạn config). - env_file: trỏ đến đường dẫn file lưu những key nhạy cảm với người xem : D, ta sẽ lấy được bằng syntax ${<name>}
- environment: các biến môi trường hỗ trợ việc tương tác và config với ghost, xem chi tiết hơn ở đây. Mình sẽ giải thích 1 vài nhé:
- các
database__liên quan việc config db để lưu trữ data các bài viết, được setup vào lần đầu khởi chạy, nên nếu quênDB_PASSWORDlà toi nhé,DB_USERvàDB_NAMEbắt buộc là root và ghost theo mặc định của ghost. url: là đường dẫn để ghost mapping với các url trong app, url hiển thị ở metadata, cũng như đường dẫn lưu ảnh từ client về db. ví dụhttps://test.comlưu ý config https SSL/TLS sẽ gặp lỗi loop redirect vô hạn nếu config redirect https -> http trong nginx hoặc apache không đúng, bạn có thể liên hệ tôi (mất 1 đêm mới hiểu á :))).mail__liên quan đến config gửi mail khi user subscribe, gửi OTP, nếu bạn muốn bulk mail không bị chặn có thể config gunmail (được comment trong file). bạn lưu ý mình có sử dụng mailcatcher để bắt mail được gửi từ ghost được tạo từ service mailcatcher sẽ nói đoạn sau (vì VPS mình thuê nó chặn port SMTP tránh spam mọi người ạ).
- các
- volumes: tạo vùng chứa để lưu trự lại data blog khi service chết 💀.
Db - Mailcatcher service
db:
container_name: blog_db
image: mysql:8.0
restart: always
env_file:
- .env
environment:
MYSQL_ROOT_PASSWORD: ${DB_PASSWORD}
volumes:
- db:/var/lib/mysql
mailcatcher:
image: sj26/mailcatcher:v0.8.2
container_name: ghost-smtp-container
ports:
- 1080:1080
healthcheck:
test: wget -q -O /dev/null http://mailcatcher:1080/
interval: 10s
retries: 80dbsẽ tạo 1 mysql database với password ứng với password mapping với ghost. lưu ý nếu bạn dùng postgres sẽ không được support bằng (bug lòi, vì mình tín đồ nên cố chấp đó 😢).Mailcatcherlà SMTP Server để test việc nhận mail... hứng port 1025 config ở ghost và coi log ở port 1080 như config nhé.
sau khi đã hiểu công thức nấu. ta sẽ tìm hiểu cách chế biến 🧑🍳
III - Chế biến (cài đặt)
- tạo file
.envvà đặt theo yêu thích:
DB_USER=root
DB_PASSWORD=
DB_NAME=ghost
GHOST_URL=- run
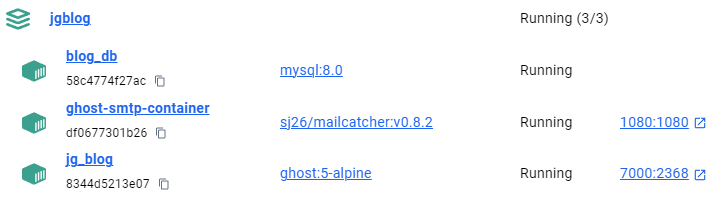
docker-compose up -d - check
docker psđể xem các service hoạt động ổn định không :)), hoặc có thểdocker logsđể tìm nguyên nhân 😄.

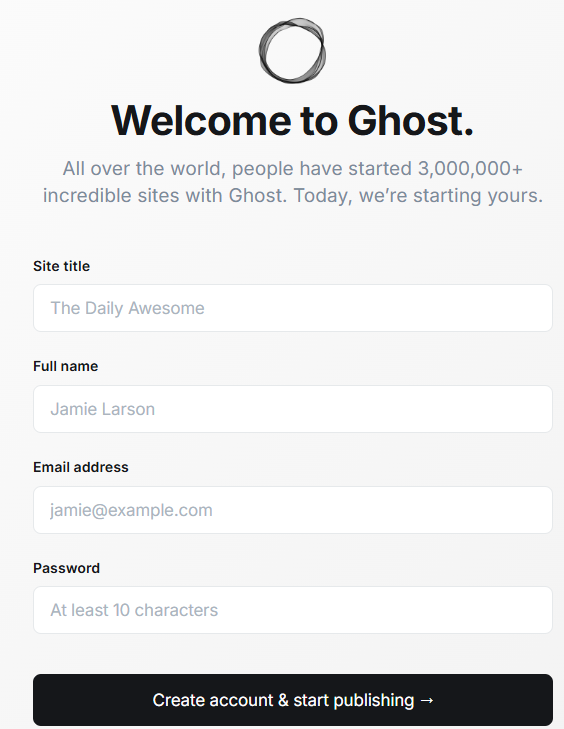
- lần đầu start bạn vô
http://localhost:7000/ghost/sẽ yêu cầu tạo account admin.

- và cứ thế mà vọc như admin 1 page thôi (mình sẽ update bài thêm nếu có thời gian hoặc ai đó cần 😩).
Một số mẹo hướng dẫn khi tạo post (saved for later)
- khi tạo blog ta có thể dùng các syntax markdown để viết.
- khi add 1 cặp ``` ``` sẽ ra 1 block code. nếu bạn muốn config highlight color cho đoạn code ta config như này nè:
- ở Admin page mình vô
Settingcó hình bánh răng -> chọn code injection -> site header , add script sau:
- ở Admin page mình vô
<script src="https://cdn.jsdelivr.net/npm/prismjs/prism.min.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs/plugins/autoloader/prism-autoloader.min.js" defer></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs/themes/prism.min.css">- Từ đây ta biết được cách embed script hoặc css vô header hoặc footer cho mọi trang khi nó được load, nhưng ta có thể chỉnh sửa html toàn bộ page bằng việc custom theme.
- Here for more
- Khi paste ảnh vô post, nếu bạn muốn ảnh chỉ chiếm 1 nửa bài viết thì làm theo hướng dẫn này nhé
- Make featured post on top here
Phần tiếp theo (chắc là có 😃) mình sẽ hướng dẫn bạn deploy trên vps linux bằng nginx (web server) + custom page (theme) theo ý muốn bằng cách sửa html/css js :)).
Đừng quên đăng ký nếu thấy bài viết hữu ích nhé, yêuuu ^3^